Volume 25, No.4 Pages 352 - 354
3. SPring-8/SACLA通信/SPring-8/SACLA COMMUNICATIONS
SPring-8 User Information Webサイトの全面刷新
SPring-8 User Information Website Renewal
1. はじめに
2020年11月の2021A期の公募開始に合わせてSPring-8のUser Information Webサイト(以下UIサイト、URL:http://user.spring8.or.jp)が全面刷新されました。デザインを一新しましたので、従来のUIサイトに慣れ親しんだユーザーの皆様は驚かれたかもしれません。
UIサイトの全面刷新の記事を作成するにあたり、過去のUIサイトの更新について調べました。すると、2005年にSPring-8 UIサイトが開設され、その後、2010年に刷新されており、今回が2回目の刷新で実に10年振りとなります。これまで長期にわたってSPring-8利用のための幾多の情報を掲載して参りました。沢山の情報をユーザーの皆様に提示できていた反面、初期設計のカテゴリーから外れる情報が未整理となる状況が散見されました。これはホームページを運用、管理している(公財)高輝度光科学研究センターにおいても課題と認識されていました。また、2019年2月6日付で科学技術・学術審議会量子科学技術委員会量子ビーム利用推進小委員会によって取り纏められた『大型放射光施設(SPring-8)及びX線自由電子レーザー施設(SACLA)中間評価報告書』においても以下の指摘がありました。
「潜在的なユーザーの開拓に向けて、ウェブサイト上での成果事例の公開や、利用申請を行うウェブサイトのユーザビリティ向上等を図る。」
UIサイトの刷新を検討するにあたり、SPring-8をご利用頂く全てのユーザーの皆様にとって使いやすいホームページとなることは当然の事として、初めて申請頂くユーザー、これからご利用を検討されているユーザーにとって使いやすいホームページとなることを主眼において議論を行い、技術面、コンテンツ面の充実を図ることと致しました。先述の通り、前回のSPring-8 UIサイトの刷新から10年が経過し、その間に日進月歩で技術が進化して参りました。また、Webデザインのトレンドも大きく変わりました。今回のSPring-8 UIサイトの刷新では、これらの最新技術を広く検討し、必要に応じて惜しみなく投入しています。
また、新しいWeb技術を用いて使いやすいデザインを検討する一方で、コンテンツの整理も行いました。旧UIサイトの全てのコンテンツを見直し、新しいUIサイトに掲載する情報の取捨選択を行い、可能な限り読みやすい文章となるよう推敲いたしました。
2. 新UIサイトのデザインと構造について
新UIサイトは既に公開されておりますので、ご利用頂いた方もいらっしゃるかもしれません。ホームページを刷新するにあたり、10年前と大きくIT環境が異なることを考慮する必要がありました。デザインのトレンドの変化とスマホやタブレット端末への対応です。コンピューターのマウス主体であった操作体系から、タッチデバイスへの変化は、皆さんの気付かないところでホームページデザインのトレンドの変化となって表れています。まず、タッチを容易にするために、ホームページのボタン類が大型化しています。このボタンも近年はフラットデザインがトレンドです。加えて、1ページあたりの情報量を抑え、縦スクロールで読むタイプのデザインが多くなりました。これもタッチデバイスによる縦スクロールへの対応となっています。また、外部リンクへのバナーなどは、最近のホームページでは少なくなりました。これは検索エンジンの発達により、リンクを張らなくても自分の求めるページに行けるようになったためです。これらの対応をデザインするにあたっての基本的な方針としました。
また、Webコンテンツ管理システム(CMS)のソフトウエアについても検討しました。結果、旧ページと同じくWordPressを採用することとしました。旧Webサイトを設計した10年前には多くのCMSが存在しましたが、今までに幾つかのCMSソフトウエアは消えていきました。現在でもWordPressはCMSの主流の1つです。今後も安定的にセキュリティパッケージの提供がされると判断して継続して使用することとしました。
次に、コンテンツの構造です。旧UIサイトは図1に示すように3カラム構成のトップページであり、昔のトレンドのデザインでした。左のカラムに「SPring-8利用案内」、「SPring-8研究交流施設」、「検索/特許」「クイックリンク」、中央のカラムにお知らせ、右のカラムに「マイページ」とバナーアイコンが並んでいます。「SPring-8利用案内」にはマウス操作で展開するサブカテゴリーがあり、ここから情報を記載したページへとリンクしています。この2階層のカテゴリーでのみ整理されていましたが、この構造はサブカテゴリーの階層が増やしにいくため、カテゴリーに合わない情報が増えていました。また、マウス操作で展開するサブカテゴリーの仕組みはタッチデバイスと相性が悪く再設計が必要でした。

図1 旧ホームページデザインのトップページ
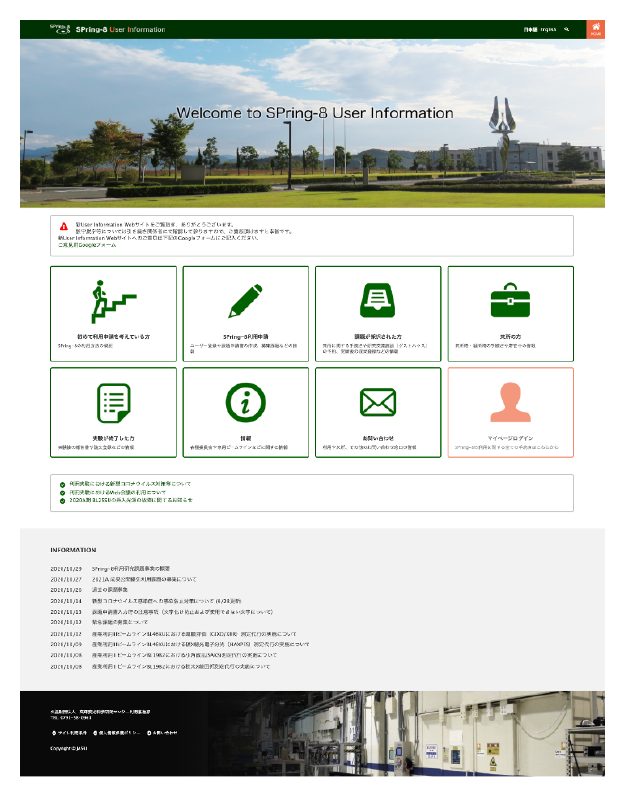
そのため、新UIサイトでは新しくカテゴリーと階層構造を再設計したトップページを作りました(図2)。ユーザーが欲しい情報は状況によって変わります。そこで、SPring-8を申請したことのないユーザーの為に「初めて申請を考えている方」、申請書を書くユーザーには「SPring-8利用申請」、課題が採択されて手続きをするユーザーには「課題が採択された方」、来所しているユーザーには「来所の方」、実験が終了したユーザーには「実験が終了した方」と、ユーザーの状況に合わせた情報整理を行いました。単純なボタンを配置することでタッチデバイスでの利用を楽にしています。

図2 新ホームページデザインのトップページ
それぞれのカテゴリーに入ると、2階層目のメニューページが現れます(図3)。この2階層目のメニューページを新しく加えたことにより、系統的かつ柔軟にコンテンツへのリンクを作ることが可能になりました。2階層目も、さらにユーザーの作業状態を考慮して、リンクのカテゴライズを行っています。

図3 新ホームページの2階層目メニュー
また、ユーザーが重要な情報にはすぐにたどり着く必要があります。例えば「相談窓口」「利用料金」などです。これらの情報はいろいろなメニューから複数のリンクを張ることで、たどり着きやすくしています。また、情報の集約も進めました。例えば、旧コンテンツに散在していた「連絡先」を新ページでは集約、整理し見やすい形で提供しています。
これらの利用者情報のコンテンツを整理するにあたり、旧ページで重複する情報、矛盾する情報、古くて不要な情報などを丁寧に仕分けし、情報の発信担当者に確認し、再構築していく必要がありました。これに思ったよりも手間と時間がかかりました。また、多くの方々と協議して練り上げた結果、旧UIサイトよりも、柔軟性が向上し、将来のコンテンツの大幅な増加にも耐えられるようになりました。これにより、今後の長期間の運用が可能になったと考えています。
3. おわりに
SPring-8のUIサイトを刷新し、このたび公開しました。ユーザー目線に立つことを目指し、デザイン・構造を大きく変更しました。ただし、ユーザーへ提供する情報は日々変化しており、更なる利便性の向上に向けて、現在も改良を進めています。長期間に渡るユーザーへ情報を提供するための第一歩を踏み出したともいえるかもしれません。
動作については、各種Webブラウザがある中で、見え方等の試験を行いましたが、全てのブラウザに対応することは難しく、ブラウザに依存した違いがあるかもしれません。動作確認済のブラウザはSafari、Microsoft Edge、Google Chrome、Firefoxです。
長年、旧UIサイトをご利用頂いていたユーザーの皆様には、使い勝手が悪くなったと思われる方もおられるかもしれません。旧UIサイトについては、2021年3月迄はご利用頂ける予定です。しかし、是非とも新しくなったUIサイトをご利用下さい。ご利用頂く中で、お気付きの点がございましたら、ホームページ下段にございます「お問い合わせ」よりお寄せ下さい。新しくなったUIサイトがユーザーの皆様の利便性向上の一助となることを切に願っております。
また、今後は課題申請書や実験前後の提出書類の作成、報告書の提出、研究成果の報告といった一連の作業を取り扱っているマイページについても刷新していく計画です。








